صفحة 2 من اصل 3 •  1, 2, 3
1, 2, 3 
 1, 2, 3
1, 2, 3 
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 أكواد التأثيرات الخاصة بعلبة الدردشة
أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:16 pm
تذكير بمساهمة فاتح الموضوع :
 السلام عليكم
السلام عليكم 
اليوم جبتلكم كود رائع لوضع خلفية لعلبة الدردشة
مثال :
تصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

الكود: ---------تضليل المحتوىbody.chatbox {
background-image : url(ضع هنا رابط الصورة);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
الكود يوضع بورقة css
لوحة الادارة
مظهر المنتدي
الوان
ورقة تصميم css

-----------
ارجوا ان اكون افدتكم
انتهي الموضوع

تحياتي


اليوم جبتلكم كود رائع لوضع خلفية لعلبة الدردشة
مثال :
تصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

الكود: ---------تضليل المحتوىbody.chatbox {
background-image : url(ضع هنا رابط الصورة);
background-color : #dddddd;
border : 2px dotted #0db4fc;
}
الكود يوضع بورقة css
لوحة الادارة
مظهر المنتدي
الوان
ورقة تصميم css

-----------
ارجوا ان اكون افدتكم
انتهي الموضوع

تحياتي
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:38 pm
| ₪|سلامٌ عليكم و رحمةٌ من اللهِ و بركاته | ₪| ..
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l
الكود: ---------تضليل المحتوى#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
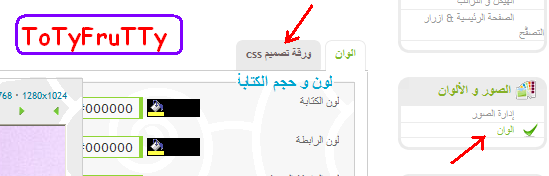
صورة للكود
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://im17.gulfup.com/2011-09-21/1316609842841.jpg
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
مرحباً بكم أيها الكرام من أعضاء و زوار
الكود يركب بورقة css
النسخة الثانية Css For Phpbb 2 l
الكود: ---------تضليل المحتوى#chatbox_main_options, #chatbox_main_options a, #chatbox_main_options span{
color: #9a9a9a;
text-shadow: 1px 1px 1px #ffffff;
text-decoration:none;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options a:hover{
color: grey;
text-shadow: 1px 1px 1px #b8b8b8;
text-decoration:none !important;
font-family: Arial Black;
text-transform: uppercase;
}
#chatbox_main_options {
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl21.jpg) repeat-x;
float: right;
border: 1px solid #c9c9c9;
margin-right: 50px;
margin-top: -17px;
padding: 2px 3px 1px 5px;
border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-webkit-box-shadow: 0px 0px 4px #c6c6c6;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
}
#chatbox_main_options:hover {
margin-top: -7px;
}
/*----------------Members----------------*/
#chatbox_members {
background: url(https://i.servimg.com/u/f25/14/45/99/41/50347510.png);
margin-bottom: -30px;
border-right: 1px solid #c9c9c9;
background-color: #ffffff;
}
#chatbox_members:hover {
border-right: 1px solid #b7b7b7;
background-color: #fcfcfc;
}
h4.member-title{
background: url(https://i.servimg.com/u/f25/14/45/99/41/untitl23.jpg) repeat-x !important;
font-family: Arial Black;
text-transform: uppercase;
color: #ffffff !important;
text-shadow: 0px 0px 3px black;
margin-top: -1px;
cursor: default;
letter-spacing: 0.5em;
}
#chatbox_members ul {
list-style: none;
margin: 0px;
}
#chatbox_members ul li {
background: url(https://i.servimg.com/u/f25/14/45/99/41/115.png);
font-family: Arial Black;
font-weight: bold;
font-size: 14px;
color: #393939;
padding-left: 10px;
border-bottom: 1px solid #e2e2e2;
margin: 0px;
}
#chatbox_members ul li:hover {
background-color: #f4f4f4;
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/114.png');
background-repeat: no-repeat;
background-position: center left;
}
#chatbox_members ul li:active {
background-image:url('https://i.servimg.com/u/f25/14/45/99/41/213.png');
}
#chatbox_members ul li a {
text-shadow: 1px 1px 1px #ffffff;
font-size: 12px;
color: #909090;
text-decoration: none;
}
#chatbox_members ul li a:hover {
color: #393939;
text-decoration: none !important;
}
/*----------------Footer----------------*/
#chatbox_messenger .catBottom{
background: none !important;
}
#chatbox_messenger_form {
width: 550px;
background: none !important;
float: none !important;
bottom: 0px ;
position: fixed;
z-index: 999;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
}
.chatfootertable {
-webkit-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px -0px 4px #d4d4d4;
-moz-box-shadow: 0px 0px 4px #d4d4d4;
box-shadow: 0px 0px 4px #c6c6c6;
-moz-box-shadow: 0px 0px 4px #c6c6c6;
border-top: 1px solid #c9c9c9;
border-left: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 0px;
height: 30px;
border-radius: 5px 5px 0px 0px;
-moz-border-radius: 5px 5px 0px 0px;
background-color: #ffffff;
background: -webkit-gradient(linear, left top, left bottom, from(#ffffff), to(#f9f9f9));
background: -moz-linear-gradient(top, #ffffff, #e2e2e2);
}
.chatfootertable:hover {
border-top: 1px solid #a7a7a7;
border-left: 1px solid #a7a7a7;
border-right: 1px solid #a7a7a7;
}
.text-styles {
color: grey;
}
#divbold, #divitalic, #divunderline, #divstrike, #divcolor, #divsmilies {
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
#divbold:hover, #divitalic:hover, #divunderline:hover, #divstrike:hover, #divcolor:hover, #divsmilies:hover {
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
#divbold:active, #divitalic:active, #divunderline:active, #divstrike:active, #divcolor:active, #divsmilies:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
.gen label input#message {
height: 17px;
font-size: 12px;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen label input#message:hover {
border: 1px solid #b2b2b2;
background-color: #f5f5f5;
}
.gen label input#message:focus {
border: 1px solid #a4a4a4;
background-color: #e0fdff;
}
.gen input#submit_button {
cursor: pointer;
color: #929292;
font-family: Arial Black;
text-transform: uppercase;
font-size: 12px;
padding-left: 2px;
padding-right: 2px;
background: url(https://i.servimg.com/u/f25/14/45/99/41/110.jpg) repeat-x;
border: 1px solid #c9c9c9;
background-color: #ffffff;
border-radius: 3px;
-moz-border-radius: 3px;
}
.gen input#submit_button:hover {
color: #2c2c2c;
background: url(https://i.servimg.com/u/f25/14/45/99/41/hover10.jpg) repeat-x;
border: 1px solid #a2a2a2;
}
.gen input#submit_button:active {
background: url(https://i.servimg.com/u/f25/14/45/99/41/active10.jpg) repeat-x;
}
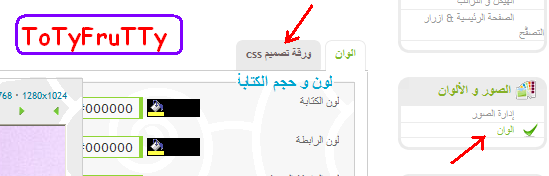
صورة للكود
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

http://im17.gulfup.com/2011-09-21/1316609842841.jpg
طريقة الوضع : لوحة الادارة/مظهر
المنتدي/الصور والالوان /الوان/ورقة تصميم css
تظهر مكان عبة الدردشة فهي مثلها ولاكن مطورة
بالتوفيق لكم
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:39 pm
الكود :-
الكود: ---------تضليل المحتوى#chatbox .user-msg {
font-size:27px;
font-weight: bold;
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط
* يمكن التحكم في حجم الخط عبر التغيير في الرقم 27 المتواجد في الكود
الطريقة الموحدة لوضع أكواد CSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
وإلى اللقاء مرة أخرى
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:41 pm
كود css
كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
صورة إستخدام الكود : هنا
الكود :-
الكود: ---------تضليل المحتوى#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط
الطريقة الموحدة لوضع أكواد CSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
أحلى خبــــير اكواد
كود وضع خلفية ووضع الكتابة بالمائل في علبة الدردشة بشكل إحترافي
صورة إستخدام الكود : هنا
الكود :-
الكود: ---------تضليل المحتوى#chatbox .user-msg {-webkit-transition: -webkit-transform .15s linear;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
padding: 5px 5px 5px 5px;
-webkit-transform: rotate( 2deg);
-moz-transform: rotate( 2deg);
}
مع العلم أن الكود يعمل مع النسخة الثانية phpbb2 فقط
الطريقة الموحدة لوضع أكواد CSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
أحلى خبــــير اكواد
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:43 pm

كود css
كود توهج النص والتاريخ واسماء الاعضاء في علبه الدردشه
صورة إستخدام الكود :هنــــــــــــــــــــــا
الكود :-
الكود: ---------تضليل المحتوى /* For information text */
p.chatbox_row_1 span.date-and-time, p.chatbox_row_1 span.msg span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
/* For message text */
p.chatbox_row_1 span.msg span{
text-shadow:0px 2px 13px #f5a911 !important;
}
/* For connected users list */
p.chatbox_row_1 ul.online-users li a span strong{
text-shadow:0px 2px 13px #f5a911 !important;
}
ملاحظة: لتغير لون التوهج تستطيع ذالك من خلال استبدال
#f5a911 الى اللون الي يعجبك
طريقه تركيب الكودCSS
لوحة الإدارة --> مظهر المنتدى --> الوان --> ورقة تصميم CSS
أحلى خبــــير اكواد
 عاشق الانمي
عاشق الانمي- عدد المشـآركآت : 1306
التقييم : 0
موجود منذ : 12/08/2011
العمر : 27
 رد: أكواد التأثيرات الخاصة بعلبة الدردشة
رد: أكواد التأثيرات الخاصة بعلبة الدردشة
الثلاثاء أغسطس 28, 2012 4:44 pm

نقدم لكم كود جديد ورائع وضع اطار لاسم العضو في الدردشه فقط
للمعاينه :: هنا اضغط

الكود ::
الكود: ---------تضليل المحتوى
#chatbox .user {
background: url(https://i.servimg.com/u/f80/14/20/95/39/butt1110.gif);
font: 11px georgia !important;
border-color : #2DB9E3 !important;
}
لتغير الخلفيه الداخليه خلف الاسم
غير الرابط::
<blockquote>
https://i.servimg.com/u/f80/14/20/95/39/butt1110.gif</blockquote>
لاي صوره لديك

طريقة وضع الكود
:: لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم الـ Css
ثم ضع الكود
ثم قدم :: ثم سجل


صفحة 2 من اصل 3 •  1, 2, 3
1, 2, 3 
 1, 2, 3
1, 2, 3 
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى

